Cara Memasang, Membuat Dan Pasang Widget Alexa Di Blog, Setelah Kalian tahu dan mengerti akan arti alexa untuk sebuah blog, alangkah baiknya jika kalian memasang widget alexa di dalam blog kalian masing-masing, selain bisa meningkatkan rank alexa, kalian juga bisa dengan mudah mengetahui perkembangan website/blog kalian, jika kalian memasang alexa widget didalam bolg kalian.
Mungkin semua bloger sudah pada tahu bagaimana caranya memasang widget alexa, tapi siapa tahu ada beberapa rekan kita sesama bloger belum tahu dan paham mengenai cara bagaimana menempatkan widget alexa di dalam sebuah website/blog, Untuk itu disini saya mencoba untuk berbagi mengenai masalah tersebut. Caranya sangatlah mudah, dan langkah pertama yang harus kalian lakukan adalah :
1. Kalian harus mempunyai account email terlebih dahulu, entah itu dari yahoo, google, msn dll. setelah itu kalian kunjungi situs alexa, kalian bisa klik link disini untuk menuju ke situs alexa kemudian klik create an account yang ada di pojok kanan atas, seperti gambar yang saya buat dibawah ini.
2. Kemudian isi data yang diperlukan, seperti alamat email,username dan pasword yang kalian inginkan, setelah pengisian data selesai, kalian akan diminta untuk menconfirmasi account yang telah kalian daftarkan, caranya buka email yang kalian gunakan untuk mendaftar tadi, kemudian klik confirmasi.
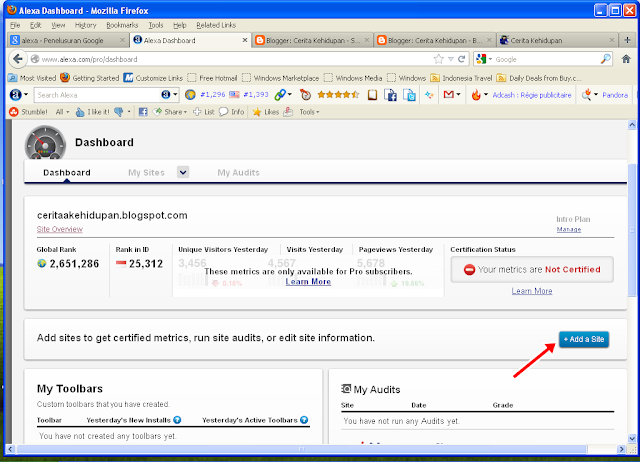
3. Setelah proses confirmasi selasai, kalian bisa login ke account alexa kalian, dengan mengunakan username dan pasword yang kalian buat tadi, klik dasbord dan kemudian klik add site, seperti gambar dibawah ini :
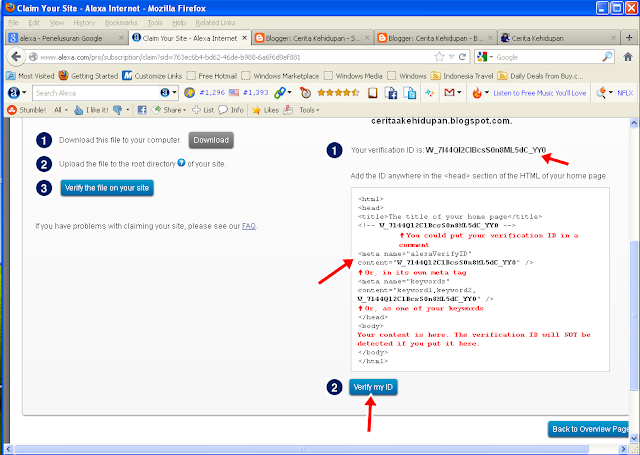
4. Tambahkan url website kalian, dan isi data sesuai keperluan, setelah proses pegisian data selesai, kalian harus menempatkan kode alexa didalam blog kalian, atau biasa disebut Claim your site, ini bertujuan agar pihak alexa bisa mendapatkankan data dan informasi yang diperlukan mengenai website kalian secara akurat dan untuk memberikan peringkat rank secara benar untuk situs yang telah kita daftarkan. Kalian bisa lihat contoh code alexa yang harus kalian tempatkan pada blog kalian dibawah ini :
5. Cara menanmbahkan code tersebut, kalian bisa menaruhnya dibawah kode <head> yang ada di dalam blog kalian, caranya setelah kalian login ke dasboard blog kalian, klik templete, edit html, kemudian carilah kode <head> tersebut. setelah ketemu taruh kode tersebut kemudian save, setelah tersimpan kalian kembali ke accout alexa kalian kemudian klik verify my Id, dan tunggu beberapa menit, jika prosesnya berhasil maka disana akan tertulis Your site is successfully claimed. yang artinya blog kalian telah terverifikasi.
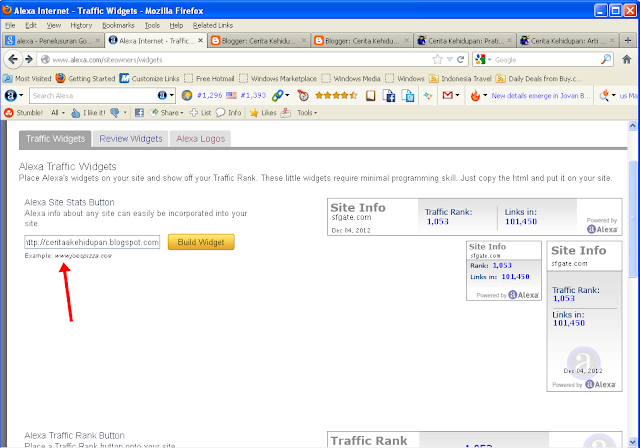
6. Setelah proses verifikasi selesai, klik dasboard alexa kalian, kemudian klik Site overview dan kemudian cari get widget dibagian kiri paling bawah, kemudian klik. setelah itu kalian bisa memasukkan url blog kalian ditempat yang telah disediakan, seperti gambar dibawah ini, setelah kalian mendapatkan code widgetnya, letakkan kode tersebut dalam blog kalian,selesai dah.
Jadi seperti itulah torotorial Cara Memasang Widget Alexa Di Blog dan semoga bisa bermanfaat.
Mungkin semua bloger sudah pada tahu bagaimana caranya memasang widget alexa, tapi siapa tahu ada beberapa rekan kita sesama bloger belum tahu dan paham mengenai cara bagaimana menempatkan widget alexa di dalam sebuah website/blog, Untuk itu disini saya mencoba untuk berbagi mengenai masalah tersebut. Caranya sangatlah mudah, dan langkah pertama yang harus kalian lakukan adalah :
1. Kalian harus mempunyai account email terlebih dahulu, entah itu dari yahoo, google, msn dll. setelah itu kalian kunjungi situs alexa, kalian bisa klik link disini untuk menuju ke situs alexa kemudian klik create an account yang ada di pojok kanan atas, seperti gambar yang saya buat dibawah ini.
2. Kemudian isi data yang diperlukan, seperti alamat email,username dan pasword yang kalian inginkan, setelah pengisian data selesai, kalian akan diminta untuk menconfirmasi account yang telah kalian daftarkan, caranya buka email yang kalian gunakan untuk mendaftar tadi, kemudian klik confirmasi.
3. Setelah proses confirmasi selasai, kalian bisa login ke account alexa kalian, dengan mengunakan username dan pasword yang kalian buat tadi, klik dasbord dan kemudian klik add site, seperti gambar dibawah ini :
4. Tambahkan url website kalian, dan isi data sesuai keperluan, setelah proses pegisian data selesai, kalian harus menempatkan kode alexa didalam blog kalian, atau biasa disebut Claim your site, ini bertujuan agar pihak alexa bisa mendapatkankan data dan informasi yang diperlukan mengenai website kalian secara akurat dan untuk memberikan peringkat rank secara benar untuk situs yang telah kita daftarkan. Kalian bisa lihat contoh code alexa yang harus kalian tempatkan pada blog kalian dibawah ini :
5. Cara menanmbahkan code tersebut, kalian bisa menaruhnya dibawah kode <head> yang ada di dalam blog kalian, caranya setelah kalian login ke dasboard blog kalian, klik templete, edit html, kemudian carilah kode <head> tersebut. setelah ketemu taruh kode tersebut kemudian save, setelah tersimpan kalian kembali ke accout alexa kalian kemudian klik verify my Id, dan tunggu beberapa menit, jika prosesnya berhasil maka disana akan tertulis Your site is successfully claimed. yang artinya blog kalian telah terverifikasi.
6. Setelah proses verifikasi selesai, klik dasboard alexa kalian, kemudian klik Site overview dan kemudian cari get widget dibagian kiri paling bawah, kemudian klik. setelah itu kalian bisa memasukkan url blog kalian ditempat yang telah disediakan, seperti gambar dibawah ini, setelah kalian mendapatkan code widgetnya, letakkan kode tersebut dalam blog kalian,selesai dah.
Jadi seperti itulah torotorial Cara Memasang Widget Alexa Di Blog dan semoga bisa bermanfaat.




Comments