Cara Membuat Kategory Bergambar
Setiap Blogger pastinya menginginkan tampilan dari blognya bisa terlihat menarik baik dimata mereka ataupun pembaca, namun terkadang untuk melakukannya terkadang kita merasa kesulitan, entah karena kita tidak tahu caranya, atau karena kita tidak tahu harus memulainya dari mana.
Oleh karena itu dalam kesempatan kali ini saya ingin berbagi, mengenai bagaimana membuat agar blog kita bisa terlihat sedikit menarik dimata kita atupun pembaca, dan yang lebih penting lagi agar supaya kita sendiri yang punya blog bisa betah berada lama-lama diblog kita sendiri. didalam dunia blog banyak cara untuk membuat tampilan blog kita agar terlihat lebih menarik, namun disini saya hanya bisa memberikan salah satu contohnya yaitu membuat kategory bergambar, yang mana sudah saya terapkan dan praktekan didalam blog saya sendiri.
Bagi kalian yang ingin mengikuti cara yang saya tempuh, kalian bisa mengikuti langkah-langkah yang akan saya berikan, agar kalian bisa lebih mudah untuk mempraktekkannya.
caranya adalah :
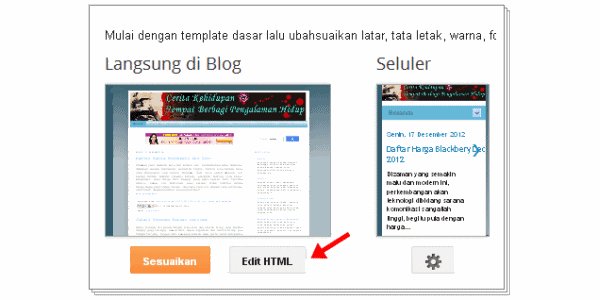
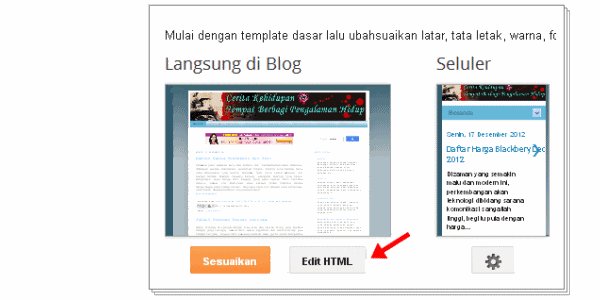
1. Masuk ke pengaturan blog kalian, kemudian klik templete - Edit Html - Centang " Expand Template Widget ", cari kode ]]></b:skin>, setelah ketemu letakkan code tersebut diatas kode ]]></b:skin>.
Contoh kodenya Dibawah ini :
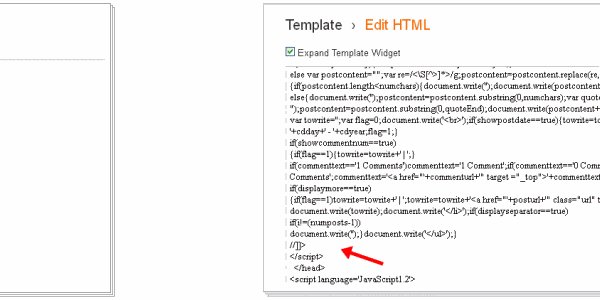
2. Setelah itu cari kode </head>, Letakkan code yang ada dibawah ini tepat diatasnya code </head>.
Contoh Codenya :
3. Kemudian simpan templete kalian.
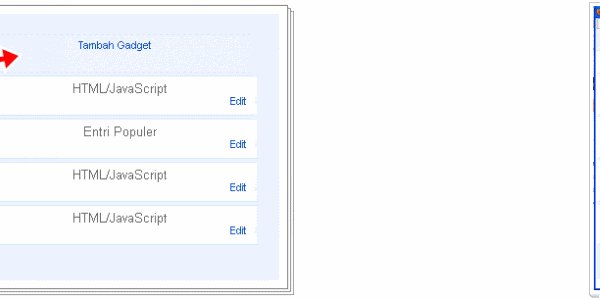
4. Setelah itu untuk memanggil code tersebut dalam blog, tambahkan code dibawah ini, dengan cara, klik tata letak - tambah gadget - Tambahkan html, paste code tersebut kemudian simpan.
Contoh Codenya :
Nb : Tulisan yang berwarna merah, gantikan dengan label yang kalian punyai, sedangkan hasilnya kalian bisa lihat sendiri di blog ini.
Untuk lebih jelasnya lihat gambar dibawah ini :
Oleh karena itu dalam kesempatan kali ini saya ingin berbagi, mengenai bagaimana membuat agar blog kita bisa terlihat sedikit menarik dimata kita atupun pembaca, dan yang lebih penting lagi agar supaya kita sendiri yang punya blog bisa betah berada lama-lama diblog kita sendiri. didalam dunia blog banyak cara untuk membuat tampilan blog kita agar terlihat lebih menarik, namun disini saya hanya bisa memberikan salah satu contohnya yaitu membuat kategory bergambar, yang mana sudah saya terapkan dan praktekan didalam blog saya sendiri.
Bagi kalian yang ingin mengikuti cara yang saya tempuh, kalian bisa mengikuti langkah-langkah yang akan saya berikan, agar kalian bisa lebih mudah untuk mempraktekkannya.
caranya adalah :
1. Masuk ke pengaturan blog kalian, kemudian klik templete - Edit Html - Centang " Expand Template Widget ", cari kode ]]></b:skin>, setelah ketemu letakkan code tersebut diatas kode ]]></b:skin>.
Contoh kodenya Dibawah ini :
/*** Featured Categories ***/
img.label_thumb{
float:left;
padding:5px;
border:1px solid #8f8f8f;
background:#D2D0D0;
margin-right:10px;
height:55px;
width:55px;
}
img.label_thumb:hover{
background:#f7f6f6;
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
adding: 0;
}
ul.label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:10px;
}
.label_with_thumbs a {}
.label_with_thumbs strong {}
img.label_thumb{
float:left;
padding:5px;
border:1px solid #8f8f8f;
background:#D2D0D0;
margin-right:10px;
height:55px;
width:55px;
}
img.label_thumb:hover{
background:#f7f6f6;
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
adding: 0;
}
ul.label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:10px;
}
.label_with_thumbs a {}
.label_with_thumbs strong {}
2. Setelah itu cari kode </head>, Letakkan code yang ada dibawah ini tepat diatasnya code </head>.
Contoh Codenya :
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvc4KJw9o_bnzzlzJikd87yVJ2o5AhqVBogLtJgpkJK06AKNCk91UymZ_LgiyiQLBKtjaEE5tXc5iZVaftSln7Qs7aKb67DvoQO3d_1Oi_R6F0KABAV8_ULEFF49SW-vBGMaq4vFtB7ch2/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvc4KJw9o_bnzzlzJikd87yVJ2o5AhqVBogLtJgpkJK06AKNCk91UymZ_LgiyiQLBKtjaEE5tXc5iZVaftSln7Qs7aKb67DvoQO3d_1Oi_R6F0KABAV8_ULEFF49SW-vBGMaq4vFtB7ch2/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
3. Kemudian simpan templete kalian.
4. Setelah itu untuk memanggil code tersebut dalam blog, tambahkan code dibawah ini, dengan cara, klik tata letak - tambah gadget - Tambahkan html, paste code tersebut kemudian simpan.
Contoh Codenya :
<script type='text/javascript'>var numposts = 6;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Informasi Terkini?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<script type="text/javascript" src="/feeds/posts/default/-/Informasi Terkini?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Nb : Tulisan yang berwarna merah, gantikan dengan label yang kalian punyai, sedangkan hasilnya kalian bisa lihat sendiri di blog ini.
Untuk lebih jelasnya lihat gambar dibawah ini :


Comments